Centerpoint Energy | Aquent
Role
UX/UI Design
Overview
The Problem
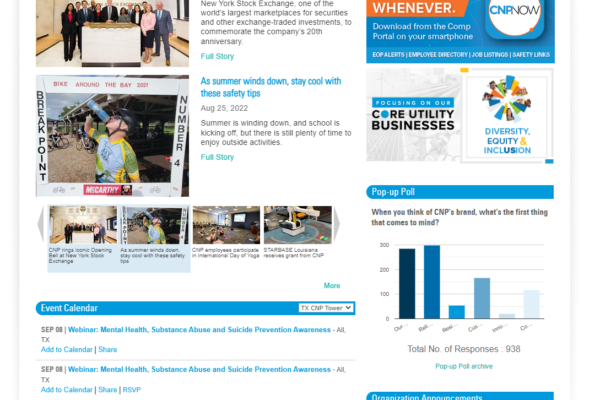
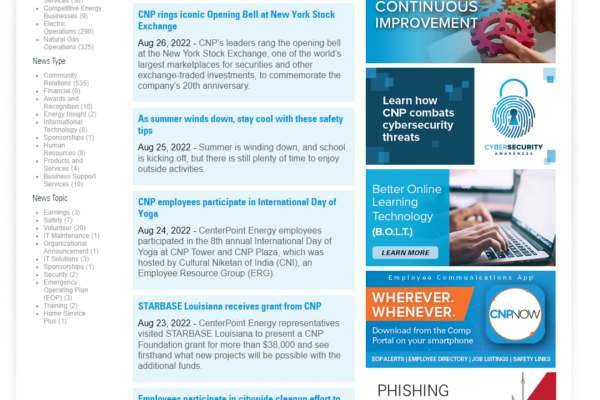
The company’s intranet design was dated. Broken navigation, broken functionality, outdated components all contributed to a bad experience for users.
The Solution
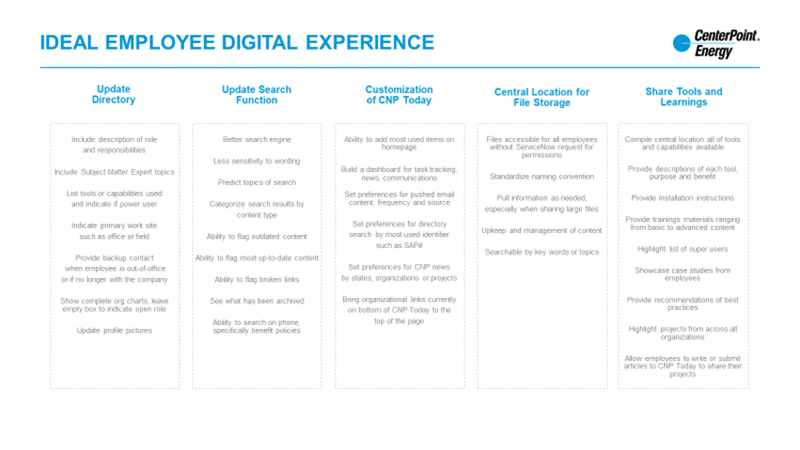
Leverage employee survey results and research data to design a modern, responsive intranet that addresses user needs.
The Process
I lead the design process through 4 phases. The process is never linear. Iteratively designing and conducting stakeholder interviews and reviews was important.

The Data
There was a wealth of quantitative and qualitative data provided by qualtrics. Webtrends data was also provided by the client – helping us make more data informed decisions.
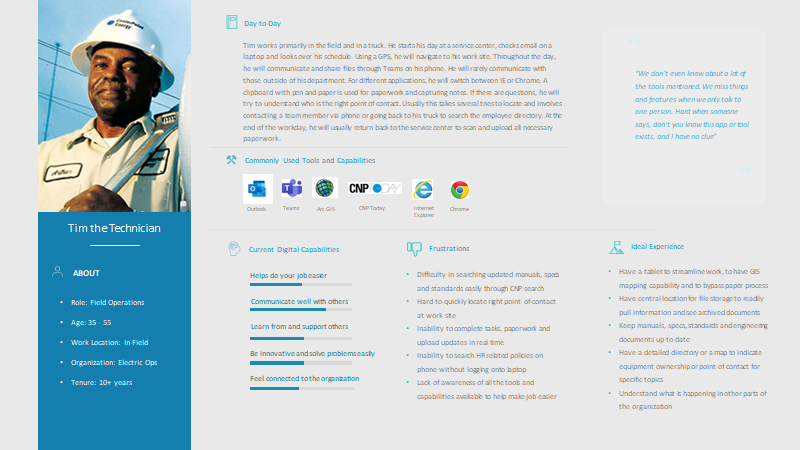
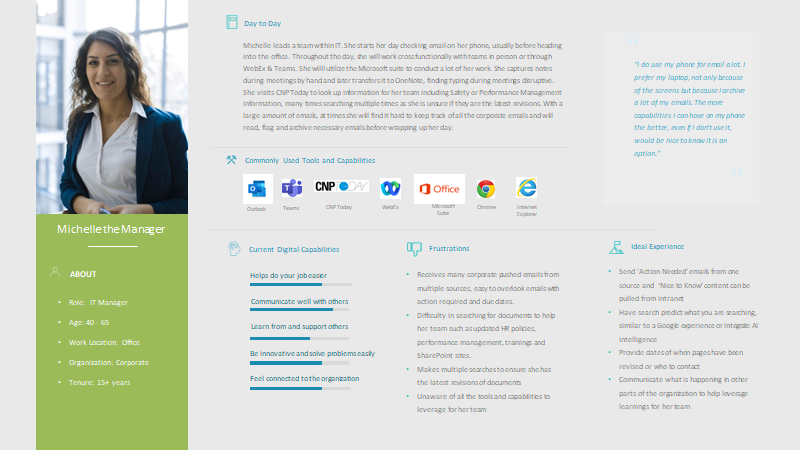
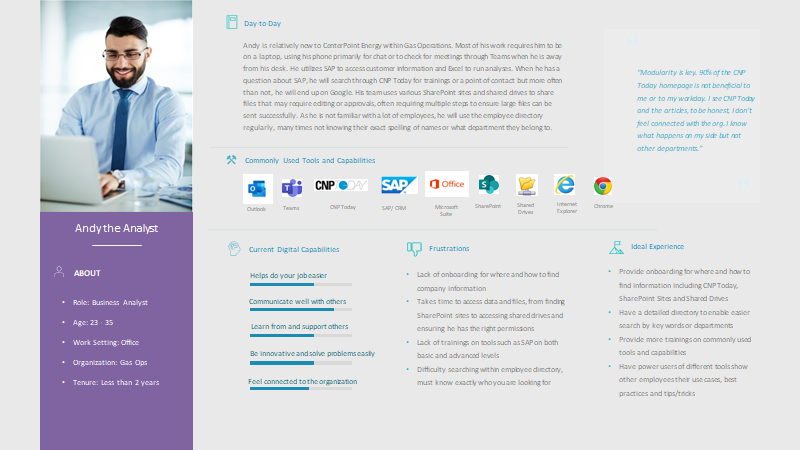
Personas:
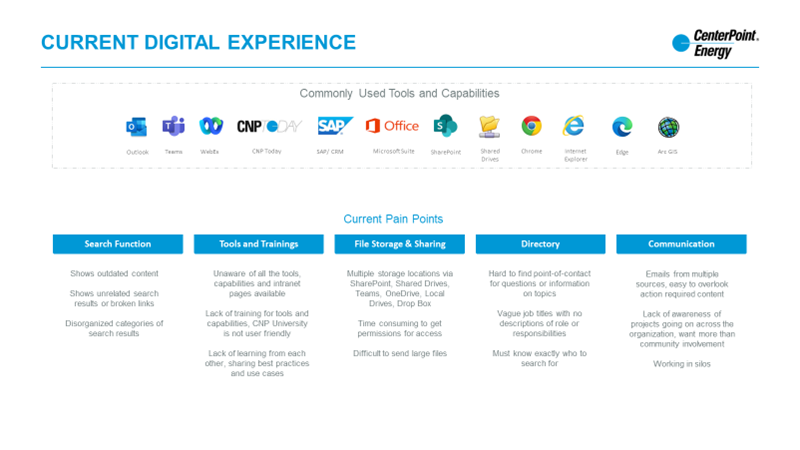
Survey Results:
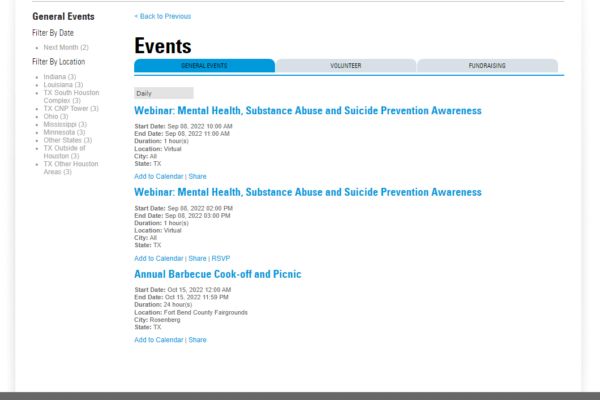
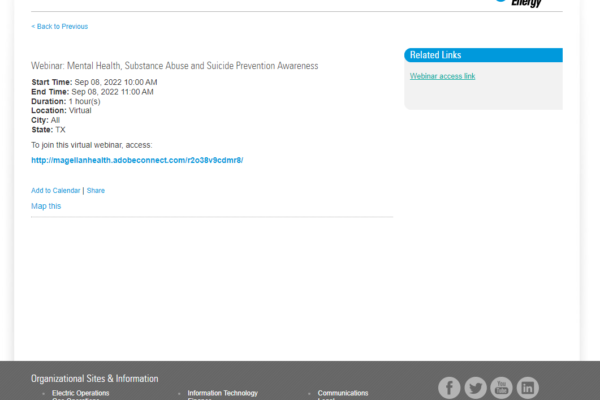
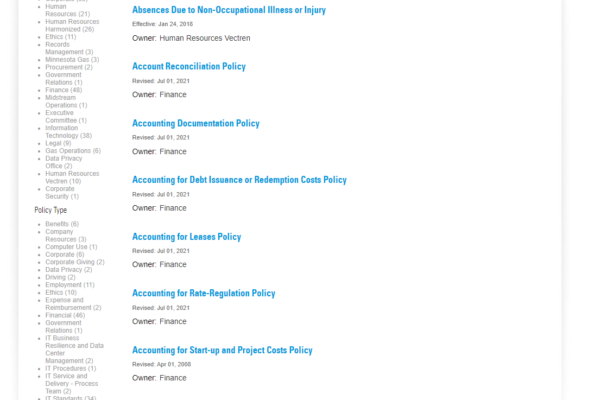
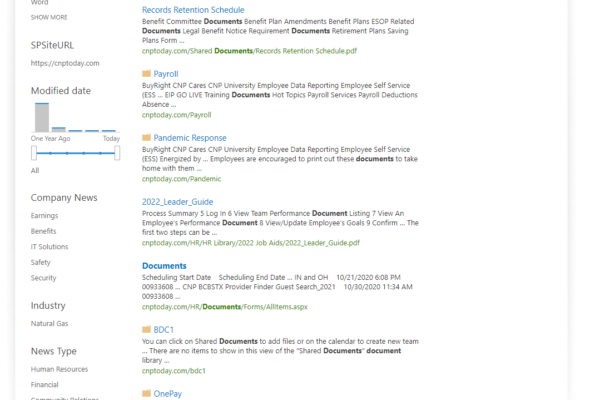
Review Existing Intranet
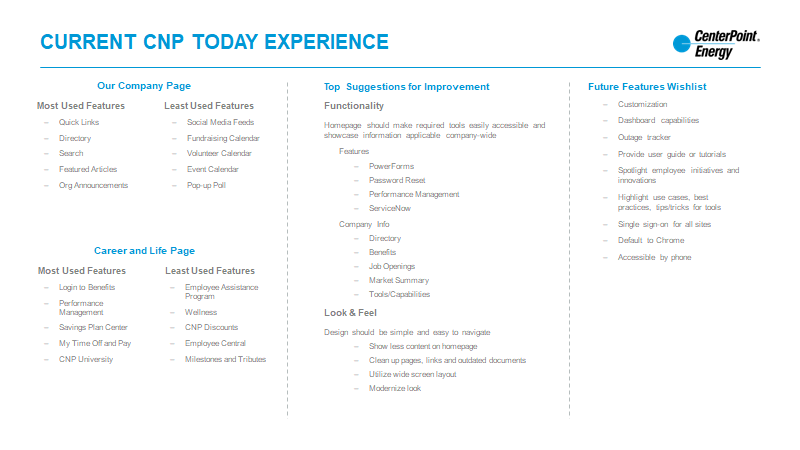
As part of the discover phase, We did an audit of the entire intranet. Identifying navigation issues, broken functionality, outdated content etc, etc.
Information Architecture
Creating mappings of various sharepoint page types and improving the navigation was part of my IA strategy. I facilitated virtual card-sorting sessions with the team to work through navigation categories and create the final site map.
Navigation Structure – Before:
creating a sitemap of the intranet was an important step towards uncovering navigation issues and page types during the discover phase.
Figma Prototypes
As part of the design process, I had to create prototypes to better communicate user stories and design intent to stakeholders. Here are links to a few of them.